Vous êtes nombreux à gérer des blogs, et vous avez bien raison!
Mais mettre des promotions aux bons endroits n’est pas toujours aisé, et surtout, en quelle quantité!
Avec cette article, je vais tenter de vous aider à placer des promotions entre vos posts.

Mais, il y a trois questions qui se posent et auxquelles je vais tenter de répondre:
– Quelles promotions y placer?
– Les mettre entre tous les posts?
– Comment le mettre en place, techniquement?
– Quelles promotions y placer?
Vous pouvez bien entendu y placer tous les outils de promotions possibles et imaginables, mais je vais en retenir deux qui me semblent assez bien adaptées à ces endroits:
– Accroche textuelle
– Formulaire CB

L’accroche textuelle est la plus adaptée pour une promotion de Yes-messenger.com à ce type d’endroit, elle vous permet à l’aide d’une simple phrase d’accroche de capter votre visiteur et de l’envoyer sur le site / une PDV.
Outil: http://statsv3.carpediem.fr/index.php?module=promo_yesmsng_dhtm_text
Un deuxième type d »outil intéressant, surtout pour les blogs « vidéos » est le formulaire CB: il invite le visiteur à entrer son mail afin d’obtenir un accès « VIP » à la zone membre.
» Vous avez un site niché? Utilisez un formulaire niché
» Vous avez un site généraliste? Utilisez un formulaire hostile
Il est parfois intéressant aussi de faire votre propre formulaire si vous avez une niche bien spécifique ou que vous souhaitiez vous différencier des autres! Pour ce cas de figure, nous avons développé le formulaire 100% CSS
– Les mettre entre tous les posts?
Il est préférable de ne pas mettre une promotion sous chaque post, surtout si vous affichez un grand nombre de post par page. Mais il n’y a pas « LA » bonne solution, c’est à tester – voir selon vos attentes 🙂
Quelques principes:
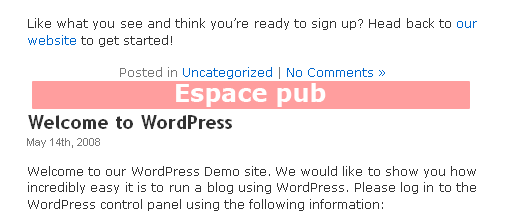
– La première promo doit être visible sans que le visiteur n’ait à utiliser la scrollbar.
– La « taille » de la publicité par rapport à la taille des post doit rester correcte
Comment le mettre en place, techniquement?
Pour ça, il faut modifier plusieurs fichiers de votre template wordpress.
Les fichiers concernés en général:
– archive.php : listing des articles par catégorie / par date
– index.php : listing des articles classés par date (homepage)
Dans ces deux fichiers, la partie qui affiche les post les uns en-dessous des autres est la suivante:
|
1 2 3 |
<?php while (have_posts()) : the_post(); ?> [Code actuel du post] <?php endwhile; ?> |
Une fois cette partie de code située, nous allons ajouter une ligne de code en haut du while:
|
1 |
<?php $n = 1; ?> |
On va s’attaquer à l’affichage des publicités entre les post 🙂
Pour afficher une promotion après le premier post:
|
1 2 3 |
<?php if($n == 1) : ?> [Pub] <?php endif; ?> |
Pour afficher une pub après le 1er et le 5ième post:
|
1 2 3 |
<?php if($n == 1 && $n == 5) : ?> [Pub] <?php endif; ?> |
Une fois que les publicités sont mises en place, il faut maintenant que le compteur de post s’incrémente.
|
1 |
<?php $n++; ?> |
Ce qui donne par exemple pour le template par défaut:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<?php $n = 1; ?> <?php while (have_posts()) : the_post(); ?> <div <?php post_class() ?> id="post-<?php the_ID(); ?>"> <h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> <small><?php the_time('F jS, Y') ?> <!-- by <?php the_author() ?> --></small> <div class="entry"> <?php the_content('Read the rest of this entry »'); ?> </div> <p class="postmetadata"><?php the_tags('Tags: ', ', ', '<br />'); ?> Posted in <?php the_category(', ') ?> | <?php edit_post_link('Edit', '', ' | '); ?> <?php comments_popup_link('No Comments »', '1 Comment »', '% Comments »'); ?></p> </div> <?php if($n == 1 || $n == 5) : ?> [Pub] <?php endif; ?> <?php $n++; ?> <?php endwhile; ?> |
Et voilà, la promotion est mise en place, il faut maintenant amener un maximum de trafic sur votre blog 🙂
Philippe