
Responsive c’est quoi ?
Responsive est le terme utilisé pour désigner une template qui s’adapte à la taille de l’écran : c’est la solution actuelle à utiliser pour savoir rentabiliser son trafic mobile (Smartphone + Tablettes) et répondre aux exigences de Google.
Comment vérifier si un site est responsive?
Teste-le avec un appareil mobile (un smartphone) et si son affichage est adapté, c’est gagné !
Si tu n’as pas de smartphone sous la main voici comment procéder :
- Installe un plugin pour simuler un user agent mobile.
Personnellement j’utilise ce plugin Firefox depuis quelques années : User Agent Switcher - Re-dimensionne ta fenêtre pour vérifier le rendu.
Sur Firefox, le raccourci est le suivant : CTRL + MAJ + M
N’oublie pas non plus qu’on ne surf pas de la même manière sur un mobile qu’un desktop : on effectue tout avec ses gros doigts !
En savoir plus :
– Pour Chrome : Lire la documentation Chrome
– Pour Firefox : Lire la documentation Firefox
Voici une vidéo faite rapidement illustrant le Responsive Web Design.
Et pourquoi ce responsive ?
Premièrement pour garder les visiteurs mobiles plus longtemps sur ta page et les encourager à aller au delà de la simple lecture: cliquer, acheter etc. Si ton contenu est illisible sur un téléphone, le visiteur quittera la page dès le premier coup d’œil et sans regrets.
On le sait très bien qu’actuellement les terminaux mobiles (Smartphones, tablettes etc.) sont de plus en plus utilisés (et voici un petit lien sympa que je conseille pour mieux comprendre les mouvements sur les marchés : analyses et stat )
Vu cette tendance, il est nécessaire de répondre à cette demande ! De plus, tous les moteurs de recherche à terme vont avantager les sites adaptés aux mobiles.
D’ailleurs Google nous menace déjà depuis un moment :
- changement d’algorythme afin de favoriser les sites mobiles dans les résultats
- introduction de la recherche des applications mobile (petit exemple dans les recherches )
- Le label mobile friendly (Site mobile)
Ok, c’est bon ! J’ai compris et suis convaincu : Comment je le faire ?
Bien, tu es sur le bon chemin 🙂
Mais il faut encore décider de comment rendre son site accessible aux mobiles :
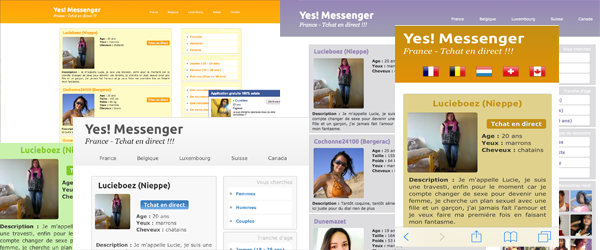
- Faire un thème responsive
- Faire une version mobile séparée
Selon le site, il faut choisir la solution la plus adaptée.
Et si tu as la possibilité (capacité technique, intérêt …), il peut aussi être utile de développer une application mobile (App iOS et/ou app Android). C’est un support qui va vous offrir de nombreuses opportunités grâce à ses options / possibilités !
Passons aux choses sérieuses maintenant !
Si le site est fait sur un CMS de type WordPress, une solution simple s’offre à toi : change le thème de ton CMS par un thème responsive.
Exemple pour WordPress :
Dans le cas d’un script custom, tu peux te faire aider par des framework responsive comme :
– Bootstrap (exemple : un thèmes basés dessus)
– HTML5Up
– Et bien d’autres …
Ou créer ton propre thème comme nous avons fait pour nos intégrations XML :

Et techniquement …
Techniquement, on peut y arriver de plusieurs manière.
Prends le temps de lire petit article, il te donne les différentes manière pour s’y prendre et comment les mettre en œuvre.
N’oublie pas que le responsive c’est tout d’abord : usabilité sur le mobile, pages légères, images légères, menu et structure cohérente.
Un site léger avec une navigation bien structurée !
Les quelques règles:
-
Le site doit s’adapter à la taille de l’écran.
Pour ça, utilise la balise HTML meta view-port :
1<meta name="viewport" content="width=device-width, initial-scale=1.0"> -
Utilise les media-queries CSS3 pour gérer les différents affichages. Exemple :
12345@media screen and (max-width: 625px) {/*** Code CSS propre aux mobiles**/}
12345@media screen and (max-width: 976px) {/*** Code CSS propre aux tablettes**/} -
Préfére les tailles en pourcentages et fait attention aux « margin » et « float ».
Pour s’adapter à la résolution, il est toujours préférable de définir la taille des éléments d’une page en pourcentage : ça aidera l’élément à s’adapter à la taille de l’écran.Pense aussi que sur un mobile, il est parfois intéressant de supprimer les float : ce qui s’affiche l’un a coté de l’autre en desktop doit parfois s’afficher l’un en dessous de l’autre en mobile. Mais aussi que le contenu doit être en haut et facilement accessible !
-
Les images : elles doivent elles aussi s’adapter.
1234img {width: 100%;height: auto;}
Mais le mieux, c’est de gérer les images directement en fonction de la résolution : quand une bannière 428*60 passe très bien en desktop, il peut être judicieux de la remplacer par une bannière 300×250 en mobile.
Pour cette idée de bannière, n’hésite pas à lire ce petit tutoriel : Astuce pour rendre une promotion responsive
-
Les police : la taille de la police doit aussi s’adapter à la résolution, pour ça, préfère fixer la taille en em ou même mieux en rem (ceci dit pour des versions IE surtout celles plus anciennes em reste le meilleur choix) .
Pour mieux comprendre, voici un peu de lecture sur la typographie - Les forms et les champs spécifiques : si ton champ est un email, mets un input de type « email ». Si c’est des chiffres, met un input de type « number ». De cette manière, le bon clavier sera chargé sur le mobile.
-
Les icones, favicons spécifiques !
Question d’identité visuelle dans les bookmarks de l’utilisateurs, les icones sont aussi importantes que le reste ! Si tu as déjà mis des sites en favoris sur ta tablette ou ton iphone, tu as du remarquer leur importance.Et voila de quoi générer toutes les icones pour ton site : generateur favicons
Tu peux aussi utiliser ces psd -
Les pubs doivent rester visibles mais sans agresser le visiteur non plus !
La meilleure manière de gérer les pubs c’est de faire une stratégie différente en fonction de l’appareil. Une tablette avec un bon display sera par exemple compatible avec des promos desktop ! Sur un petit écran par contre il faudra trouver d’autres moyens pour une bonne pub, tout en respectant quelques règles :- La promo doit être visible du premier coup d’œil (si je scroll une demi heure pour l’avoir ça ne servira plus à grande chose)
- Doit être bien affichée (évite des incompatibilités comme le flash sur les devices comme les iphones)
- Et doit être bien cadrée et lisible !
- Ne doit pas cacher complètement ton contenu !

Si tu ne gères pas l’affichage des promos en fonction du display, alors tu vas utiliser nos outils responsives :
les thumbs GEOIP , les infopops et pops dhtml, inttégration LiveShow, intégration Dating.
Et maintenant passons aux tests et optimisations !!!
Une fois ton site en ligne, tu peux passer à l’étape du test, en utilisant les méthodes que j’ai marqué plus haut !
Et pour finir fais un audit du site; ça te permettra d’optimiser et corriger si besoin par ci par là des éléments.
Pour tester ton site, n’hésite pas à user de l’outil offert par Google Audit Site GOOGLE : il est assez bien pensé et surtout, te dira si Google apprécie ta version mobile ou non (d’un point de vue SEO).